各ページのヘッダーに最近の投稿記事のサムネイル画像を表示させるため、画像付きRSSブログパーツ「忍者レコメンド」を導入してみました。
登録は簡単
メールアドレスがあれば無料でユーザー登録できます。
複数の RSS を読み込めるので「まとめサイトもどき」も作れそうです。

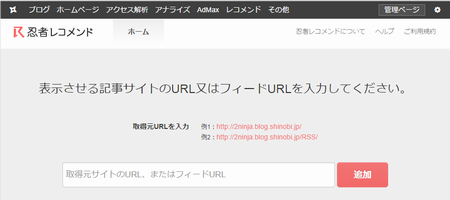
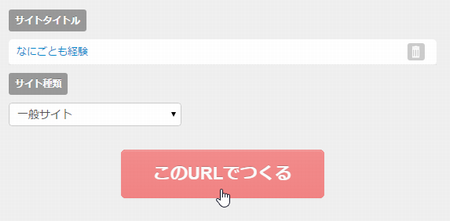
「なにごとも経験」なら「http://www.nanigoto.com/feed/」を入力して「追加」ボタンを押すと以下のようになります。

「このURLでつくる」ボタンで設定画面が開きます。
設定も簡単
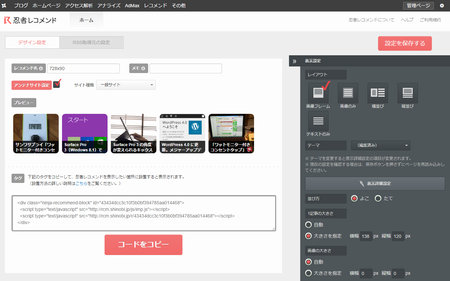
設定画面は分かりやすく、左の「プレビュー」で確認しながらできます。

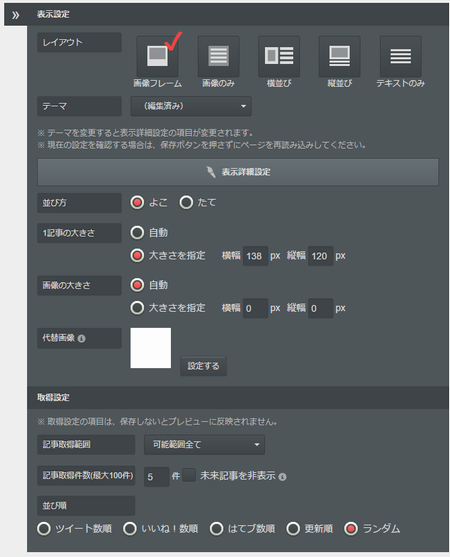
そして右側の「表示設定」はかなり細かい設定ができます。

とりあえず、ブログのヘッダーバナーサイズに合わせて、画像の下部にタイトルが表示される「画像フレーム」で生成してみました。

右端の画像に「忍者レコメンド」へのリンクボタンが表示されますが、これくらい無料なら当然でしょう。

設定ができたらプレビュー画面で確認して右上の「設定を保存する」ボタンを押し、左下の「コードをコピー」したら、あとはブログに張り付けるだけです。

アンテナサイトはいらないかも
ただし、この「表示設定」画面で「アンテナサイト設定」のチェックを外さないと

「忍者あんてな」という専用のRSS表示ページにジャンプしてしまいます。
やはり、サムネイルで表示されたページに直接ジャンプして欲しいので「アンテナサイト設定」のチェックは外しました。
サイト内のページ回遊に期待
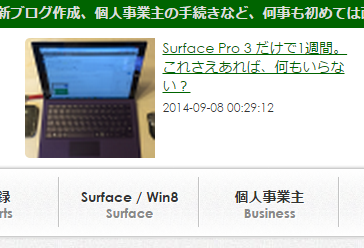
その結果、ヘッダーはこんな感じになりました。
これでサイト内の回遊が増え、ページビュー増加となるかは分かりませんが、しばらくはこれで様子を見たいと思います。
こちらの記事もいかがですか?