サイトやブログのデザインを修正するとき、iPhone や Android端末ではどう表示されるか確認するため、Google Chrome の「Emulation」機能を使っています。
使い方は簡単で、
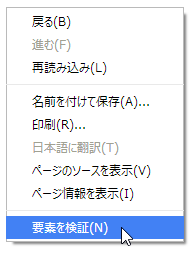
- Google Chrome の画面を右クリック、「要素を検証」を選択

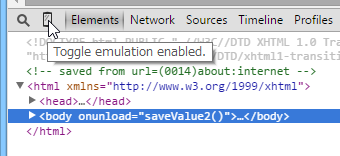
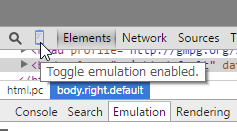
- 画面下に現れたメニューからスマホのようなアイコンをクリック

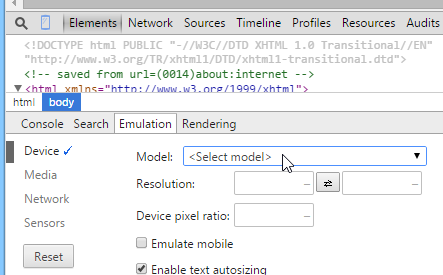
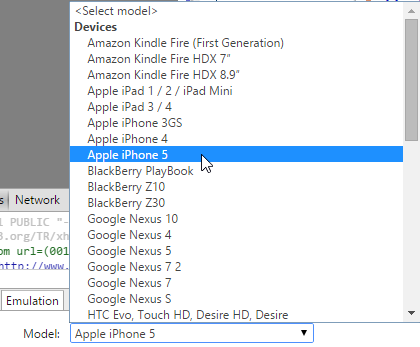
- 「Emulation」画面が現れるので「Device」で「Model」を選択

- 「iPhone5」をはじめ、歴代の iPhone や Android端末が選べる

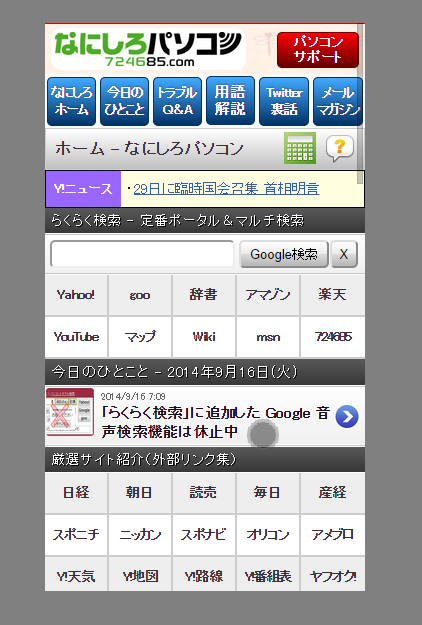
- あとは確認したいサイトを普通に開くだけ

ポインターがグレイの丸いマークで表示されて、タッチ操作の確認もできます。
この画面をキャプチャーすることで、スマートフォンでの動作をブログなどで説明するときにも使えるので便利です。
終了するときは画面下のメニュー右端の「x」マークをクリックして「要素を検証」の画面を閉じるか、再度「スマホ」アイコンをクリックすることでエミュレーション自体を使えなくします。

まだ iPhone 6 が「Device」リストの中にありませんが、早く追加されることを期待しています。
こちらの記事もいかがですか?