ヘッダーのバナーにアマゾンの人気商品が自動表示されるツールを紹介しました。
自動表示ツールのデメリット
ところが実際に「Amazonランキングショーケース」というツールを使ってみると以下の点が気になりました。
- 外部データを読み込むので表示までに時間がかかる
- 知らない、ピンとこない商品が表示されることがある
- 人気ランキング外でも紹介しておきたい商品がある
- キーワード検索だと表示される商品に変動が少ない
- ツールのサーバーがダウンすると表示されなくなる
もちろん「自動表示」の利便性は圧倒的なので、ツール自体はナイスアイデアで便利だと思います。
それでも使用を始めた直後にサーバーがダウンして、しばらく表示されない状態が続いたので「これでは安心して使えない」と痛感しました。
だったら手動で設置してしまおう
そこで
自分で選んだ商品の画像リンクを Amazon で探して表示されるよう手動で設置したほうがずっといい
と感じました。
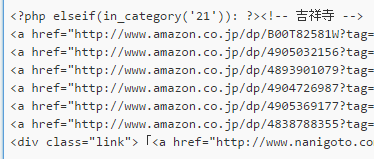
早速、表示させたい商品を Amazon で見つけて、そのリンク付き画像が「ヘッダー (header.php)」部分に表示されるように入力しました。

もちろん「条件分岐タグ」を使って WordPress で表示させるところまでは変わりません。
あとはコピペも使って、効率よく商品データを入力するだけです。
ときどき追加変更すればいい
確かに手間でしたが、キーワードで検索した商品のランキングは、それほど頻繁には変動しないので気になったら入れ替える程度でよさそうです

特に、実際にブログで紹介した商品を中心に表示させることで、ブログとの親和感がグッとよくなりました。
たとえば「吉祥寺」関連ページで表示される本はすべて読んで持っています。

これなら安心して表示&紹介できます。
関連記事