まだ記事が10個ですが、今後、増やしていくと見つけにくくなります。
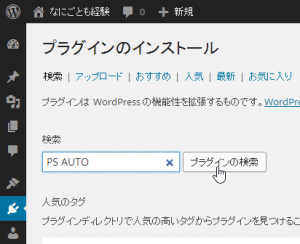
そこで「サイトマップ」を自動で生成してくれるプラグイン「PS Auto Sitemap」を検索して、早速、インストール&有効化しました。
設定は簡単
まず「サイトマップ」というタイトルで「固定ページ」を作成して、本文の入力ボックスに
<!– SITEMAP CONTENT REPLACE POINT –>
というコードを「HTMLモード(テキスト)」で入力しました。
プラグインの「ご利用方法」の通りです。
ご利用方法
- サイトマップを表示させたい記事を作成します。
- 作成した記事のcontent部分に、HTMLモードで以下のコードを入力します。
<!– SITEMAP CONTENT REPLACE POINT –>- 記事編集画面で記事ID(アドレスバーの &post=nn )を確認し、『サイトマップを表示する記事』欄に指定します。
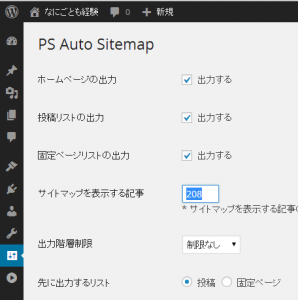
そして当ブログの場合、生成した「サイトマップ」の記事ID が「208」だったので、それを入力して「変更を保存」しました。
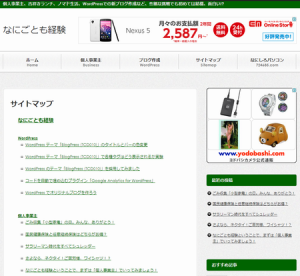
できたサイトマップがこちら。
メニューにも追加したので、便利に使えそうです。
ついでに検索窓も追加
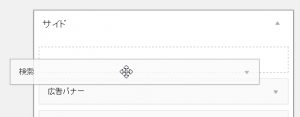
サイトマップがあるなら、やはり「検索」もできたほうがいいだろう、ということでサイドバーに追加しました。
ウィジェットとして準備されている「検索」をドラッグアンドドロップするだけです。
これだけで検索窓ができました。
こちらもとても簡単で、WordPress が人気なのもうなづけます。